Редизайн сайта. Одностраничной Landing Page и крупного интернет-магазина. Зачем он нужен и нужен ли вообще? Что входит в редизайн веб-сайта? Какая стоимость такой услуги? На эти и другие вопросы мы ответим в статье. Также мы рассмотрим реальные примеры редизайна различных сайтов. Мы расскажем о своем опыте в деле модернизации веб-сайтов и затронем кейсы зарубежных коллег.
К каким результатам приводит редизайн/модернизация/доработка сайта?
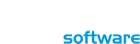
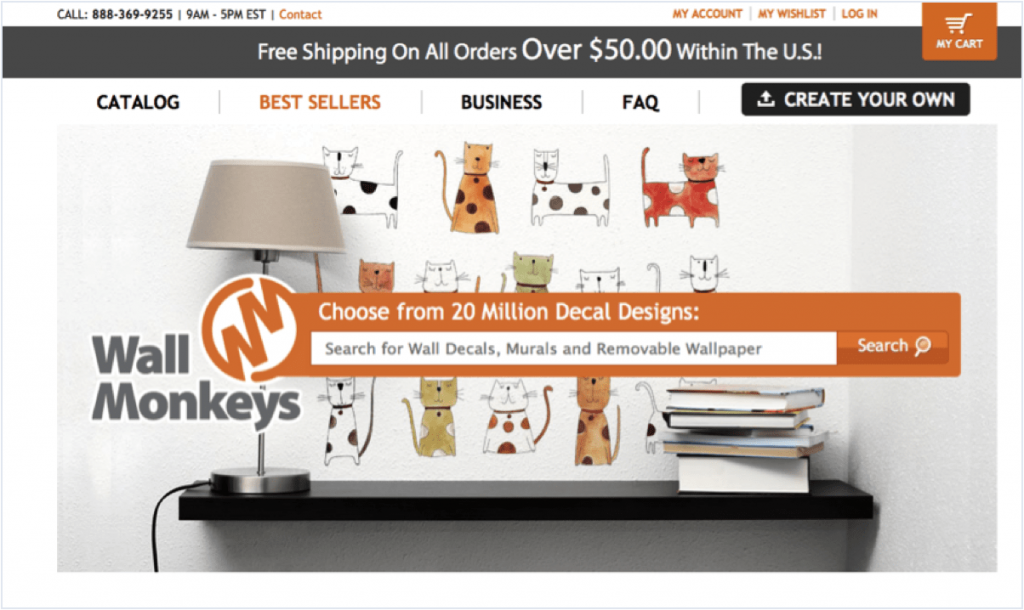
Американская компания WallMonkeys занимается изготовлением и продажей наклеек и постеров для стен. Они предлагают (и всегда предлагали) уникальный и качественный продукт. Тем не менее, у них тысячи конкурентов. Жесткая конкуренция мотивирует ребят постоянно работать над главным источником заказов – сайтом www.wallmonkeys.com.
Даже когда у них было достаточно заказов, WallMonkeys хотели стать лучше. Они подключили сервис для увеличения конверсии Crazy Egg, провели A/B тестирование, сделали небольшой редизайн и увеличили конверсию wallmonkeys.com на 550%. То есть количество заявок выросло более чем в 5 раз!
Считаем, что этот пример хорошо демонстрирует важность и нужность редизайна. Даже когда речь идет о веб-сайте успешной компании с современным сайтом.
А теперь внимание!
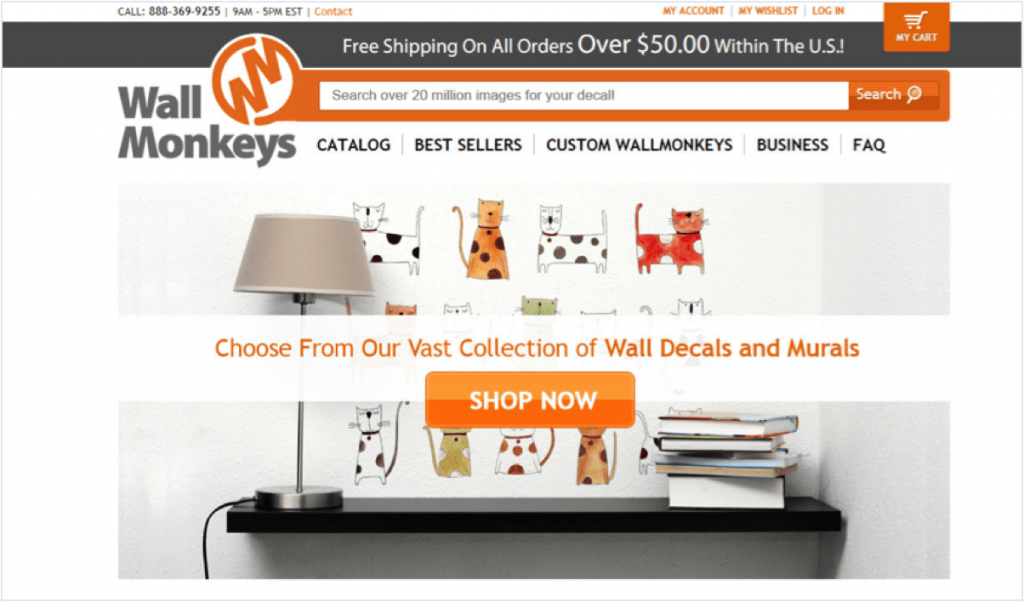
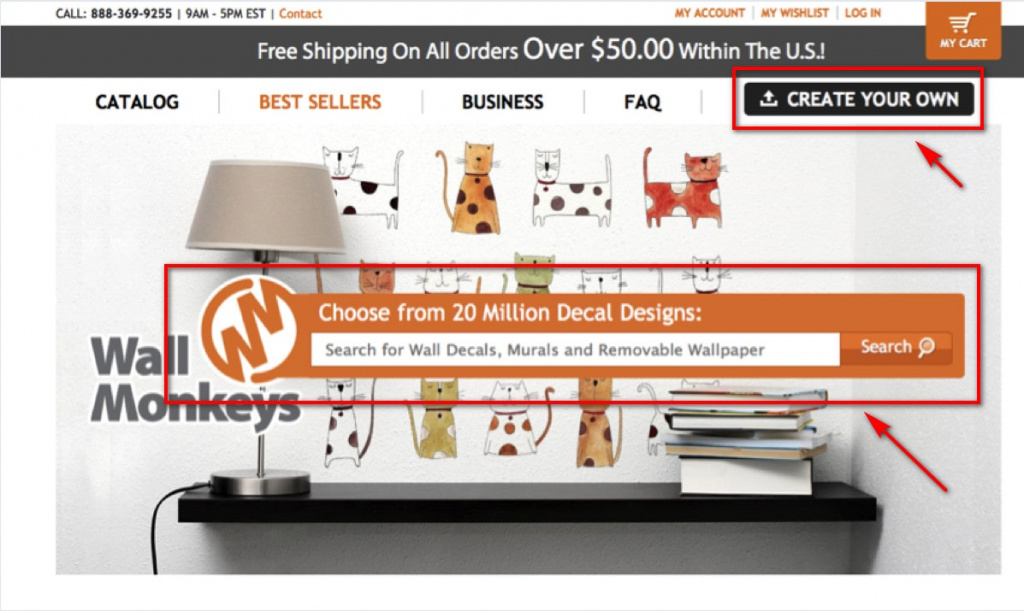
Ниже 2 варианта веб-сайта WallMonkeys. Один приносил N заказов, другой после внесения относительно несложных изменений в дизайн: N * 5,5. Как вы думаете, какой из этих вариантов ДО, какой – ПОСЛЕ? Какие именно доработки увеличили конверсию в несколько раз? Ответы найдете ближе к концу статьи.


Зачем нужен редизайн сайта именно вашей компании?
С примером выше понятно.
Это известная успешная компания. У нее много денег и много конкурентов. Значит достаточно причин и поводов заниматься доработкой своего продающего сайта.
А если у меня другая ситуация? Дела идут неплохо (хотя лишних денег на модернизацию сайта нет), конкуренты есть, но пока не слишком обгоняют. Может мне не требуется редизайн?
За вас, владельца сайта, однозначно ответить мы не можем. Все же мы можем поделиться полезной информацией, которая облегчит принятие решения.
-
Дизайн веб-сайта «живет» максимум 5-7 лет. Сколько лет вашему интернет-проекту? Если больше 7, существует крайне высокая вероятность, что дизайн (да и функционал) устарел. Это объективные данные, которые справедливы практически для любой ниши. Тут есть несколько важных нюансов! Первый: ваш сайт мог быть разработан 4 или 3 года назад, хотя все равно сейчас он уже устаревший. Все зависит от того, был ли его дизайн современным на момент создания. Невероятно часто разработчики используют устаревшие шаблоны. Второй: правильный редизайн занимает время (подробнее об этом расскажем ниже). Сроки у каждого проекта, конечно, разные, но в любом случае это минимум несколько месяцев.
-
Согласно публикациям Университета Суррея (получившего международное признание благодаря своим научным исследованиям) мнение о надежности вашего бизнеса на 75% состоит из мнения о вашем сайте. О чем это говорит? Как минимум о том, что не стоит забывать об интернет-площадке, даже когда офлайн дела у бизнеса идут неплохо. Если к прекрасно выстроенному офлайн-бизнесу добавить сайт с современным продуманным дизайном, прибыль может увеличиться в 4 раза.
-
Дизайн играет важную роль при SEO-оптимизации сайта. Заметили плавное, но уверенное снижение посещаемости интернет-магазина? Вполне возможно, дело в устаревшем дизайне. Часто посещаемость начинают спасать с помощью SEO-текстов и ссылок, хотя надо стартовать именно с модернизации дизайна.
-
Часто понять, нужен ли редизайн, можно после банального исследования ТОПа выдачи Яндекса или Гугла. Есть главный запрос, по которому ранжируется ваш сайт (например, «установка окон»), вбиваете его в поиск и смотрите на сайты конкурентов. Если заметных различий между вашим сайтом и ресурсами из поиска не много, возможно с редизайном можно повременить. Когда все или почти все существенно отличаются в лучшую сторону, нужно действовать. При этом желательно исследовать ТОП не в одиночку, а с привлечением сотрудников и клиентов (потенциальных клиентов). Смотреть надо не только с компьютера, а и с мобильных девайсов. Проверять не только внешний вид, но и удобство, скорость и т.д.
Кстати! Согласно Нилу Пателу (больше известному на Западе, хотя и у нас тоже, маркетологу и предпринимателю) решение купить тот или иной продукт на 85% зависит от цвета. Не нужно объяснять, что в веб-дизайне правильно подобранные цвета играют огромную роль. Хотя далеко не все дизайнеры знают о реальных возможностях того или иного цвета. Простой пример. Было проведено серьезное исследование цветовых предпочтений женщин (информация с блога все того же Нила Патела). Как думаете, какой цвет выбрали большинство девушек в качестве любимого? Мы даже предоставим варианты: розовый, голубой, зеленый. Ответ чуть ниже (не в самом конце статьи – не переживайте). Уверены, он вас удивит.
С чего начать и как сделать редизайн сайта: опыт B1Team Software
Итак, как делает редизайн компания B1Team software
1. Вначале нужно составить бюджет редизайна и определить сроки. Для этого мы подсчитываем количество элементов на странице, которые нужно заменить/улучшить/модернизировать. Отдельно нужно считать время и бюджет на дизайн, отдельно – на верстку и программирование. Когда бюджет и сроки утверждены, переходим к дизайну.
2. На этапе разработки дизайна огромное внимание мы уделяем User Expirience и User Interface (иными словами делаем все, чтобы сайт был понятным и удобным). Например, мы всегда создаем UI Kit – набор элементов пользовательского интерфейса. В него входит цветовая палитра, которую мы прорабатываем на основе фирменного брендбука компании, если таковой имеется, а также основываясь на тематике проекта. В набор также входят такие элементы, как шрифты, кнопки, поля ввода, формы, таблицы, стрелки, иконки, отображение заголовков и текста и т.д. Все то, что может быть использовано в контенте сайта. В процессе создания набора мы опираемся на текущие тренды веб-дизайна или используем современные стили и тенденции в веб-дизайне. Иногда на этом этапе работа заканчивается. Когда клиент доверяет нам не только дизайн, но и полную модернизацию сайта, начинается третий этап.
3. Верстка и программинг. Мы работаем только с 1С-Битрикс, поэтому если сайт создан на другой CMS (или на чистом HTML) при редизайне мы всегда переносим контент на платформу Bitrix. При этом делаем это максимально аккуратно, так как часто нужно сохранить позиции сайта в поиске. Если внести слишком кардинальные изменения, можно не только потерять позиции, но и полностью вылететь из индекса. Почти всегда во время редизайна мы полностью модернизируем программную часть сайта (включая случаи, когда старый сайт был разработан на 1С-Битрикс). Отметим, что современный дизайн не может сочетаться с устаревшим кодом. Мы переносим сайт на Битрикс и меняем «программную начинку» не потому, что так хочется, а потому что это необходимо. В работы по модернизации входят:
-
Минимизация JS/CSS (PHP Minify)
-
Отложенная загрузка картинок (lazyload)
-
Отложенная загрузка JS (requireJS)
-
Подключение BIGDATA для анализа покупателей
-
Внедрение технологии Композитный сайт
-
Интеграция с соцсетями
-
Многие другие фишки (зависит от задач целей проекта)
Если коротко: главная цель редизайна
Если очень коротко и просто: все наши усилия и технологии направлены на то, чтобы вначале понять, зачем пришёл пользователь, а потом сделать так, чтобы он как можно проще и быстрее это получил. Своей цели мы достигаем огромным количеством способов:
-
Анимация
-
Динамический поиск
-
Персональные рекомендации
-
Популярные разделы на главной странице
-
Скидки
-
Акции
-
Калькуляторы
-
Отзывы из соцсетей
Сколько времени занимает редизайн?
Думаем, что если мы еще раз повторим, что каждый проект уникален и время зависит от сложности задачи, вряд ли это будет полезно вам, нашим читателям.
Давайте рассмотрим конкретные цифры.
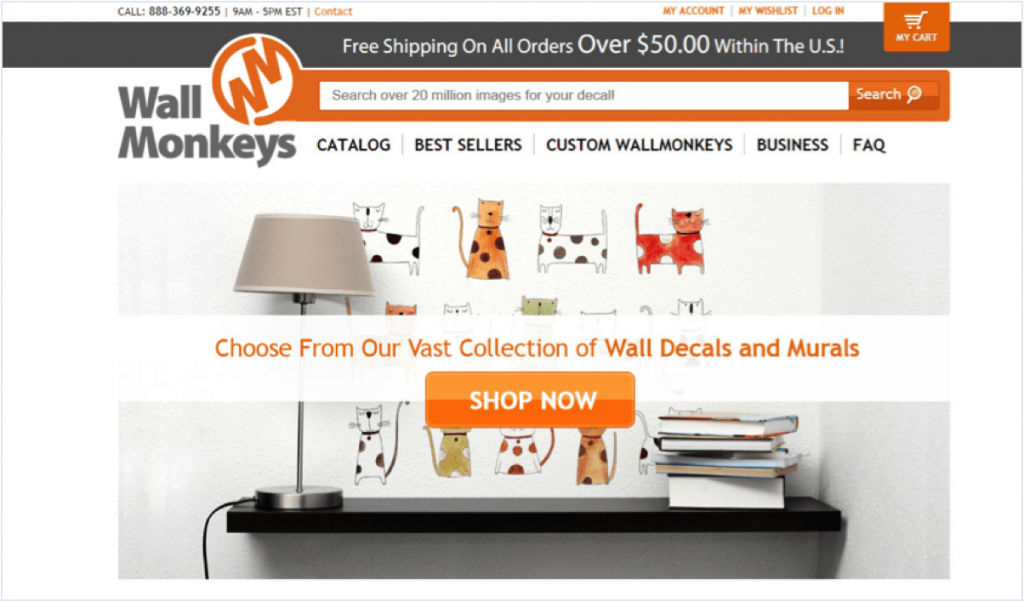
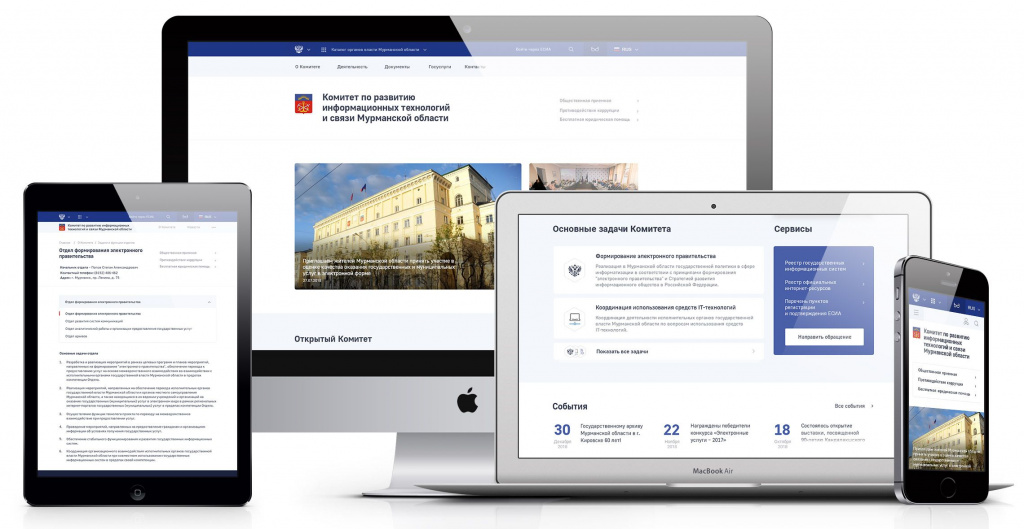
Редизайн сайта Комитета по развитию информационных технологий и связи Мурманской области занял у нас 4,5 месяца.
Мы провели огромную работу, которая включала:
-
Разработку документации (анализ требований, техническая спецификация, методика испытаний)
-
Разработку дизайна, который состоял из 41 макета и соответствовал требованиям к дизайну государственных систем России
-
Верстку и программирование с полным сохранением контента старого сайта
-
Внедрение поисково-навигационной системы «Госбар», которую крайне сложно настроить без серьезного опыта в разработке
-
Внедрение версии для слабовидящих
-
Ускорение загрузки до 100 из 100 по Google Page Speed Insights для компьютеров и до 92 из 100 для мобильных устройств
В результате…
До редизайна сайт выглядел вот так:

После редизайна так:

Важно! Подробно о работе над модернизацией сайта Комитета по развитию информационных технологий и связи Мурманской области можно прочитать здесь.
Как вы понимаете, редизайн сайта государственной организации – относительно сложный и долгий процесс. Поэтому нам потребовалось более 4 месяцев. Обычно редизайн занимает существенно меньше времени. Все равно нужно не менее 1-2 месяцев. Часто модернизация требует не меньше, а то и больше времени, чем разработка сайта с нуля.
Кстати! Согласно исследованиям, о которых мы упоминали чуть выше, большинство женщин (а именно 35% опрошенных) считают своим любимым цветом голубой. Розовый цвет, который так ассоциируется с женским полом, выбирают менее 5%, а коричневый вообще один из самых неприятных цветов (наряду с оранжевым – главным «античемпионом» среди женщин).
Редизайн сайта: примеры ДО и После + важные нюансы, на которые надо обратить внимание
Пример редизайна сайта мясных изделий
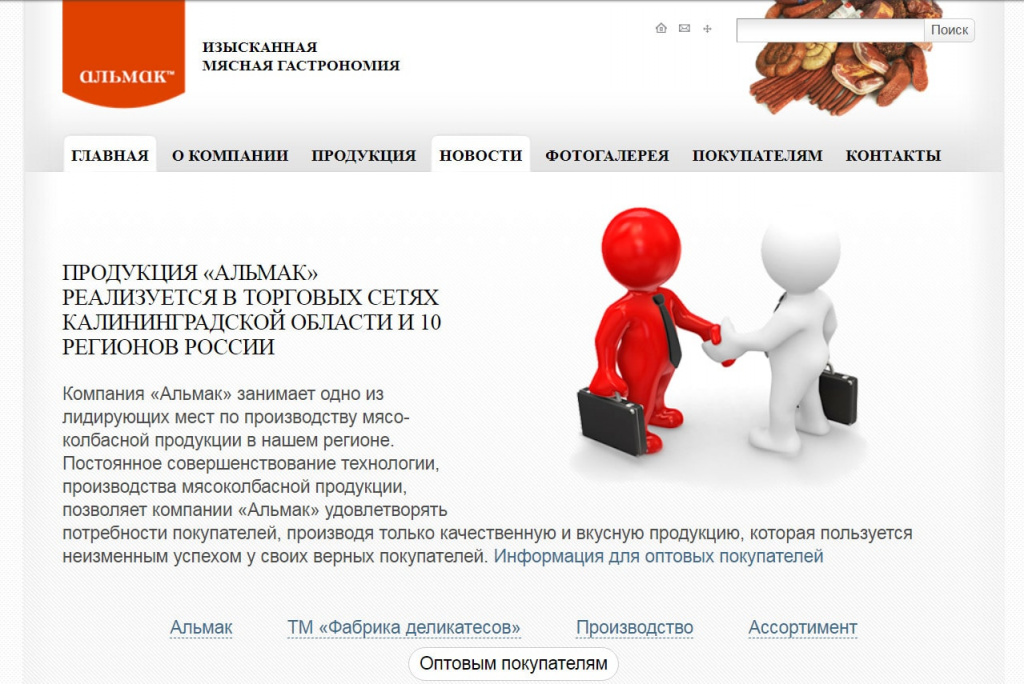
В 2017 году у компании «Альмак», которая занимается производством и продажей мясоколбасной продукции, был сайт. Это был максимально стандартный сайт начала 2000-х со словами про экологически чистую продукцию и фотографиями с фотостока с пластмассовыми человечками без лиц.

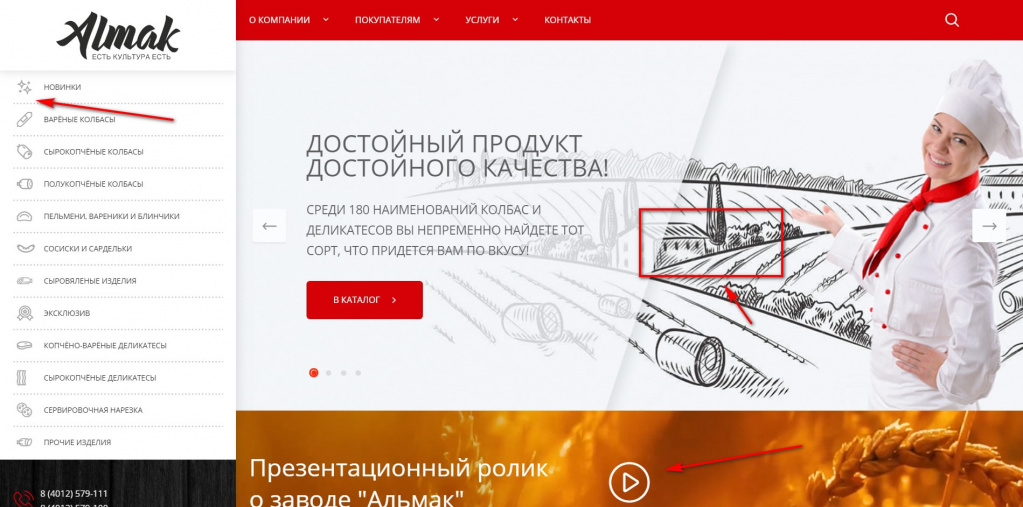
В 2017 году представители «Альмак» заказали у нас редизайн. После нашей работы сайт стал выглядеть совершенно по-другому:

Думаем, что и без наших объяснений понятно, что невзрачный стандартный сайт превратился в мощный заметный индивидуальный ресурс успешной современной надежной компании.
На сайте изменилось практически все. Мы лишь хотим обратить внимание на несколько моментов:
1. Уникальные иконки для пунктов меню в сайдбаре. Это мелочь, но такие мелочи превращают стандартный невзрачный сайт в запоминающийся ресурс компании, с которой появляется желанию сотрудничать.
2. Видео о компании не просто встроено в страницу, а появляется после нажатия на кнопку (которая находится на заметном месте на первом экране!). Видео может как существенно увеличить, так и снизить конверсию, когда оно открывается не на том девайсе или не в том время. У нас от видео может быть только польза. Мы его не навязываем. Пользователь сам решает, смотреть или нет.
3. Оригинальная рисованная картинка на заднем фоне первого слайдера + «косой эффект перехода». Это сделать не так просто, зато выглядит замечательно и небанально.
4. На скриншотах этого не видно, но после модернизации мы интегрировали сайт с системой «1С:Предприятие».
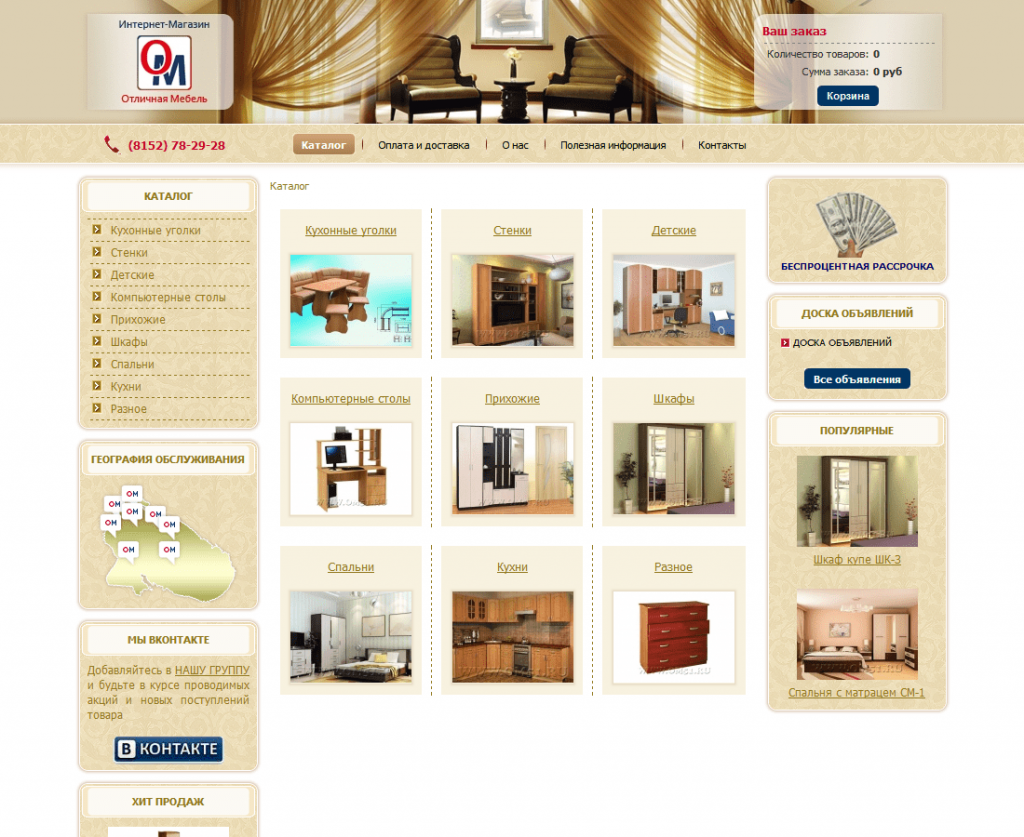
Пример редизайна интернет-магазина мебели
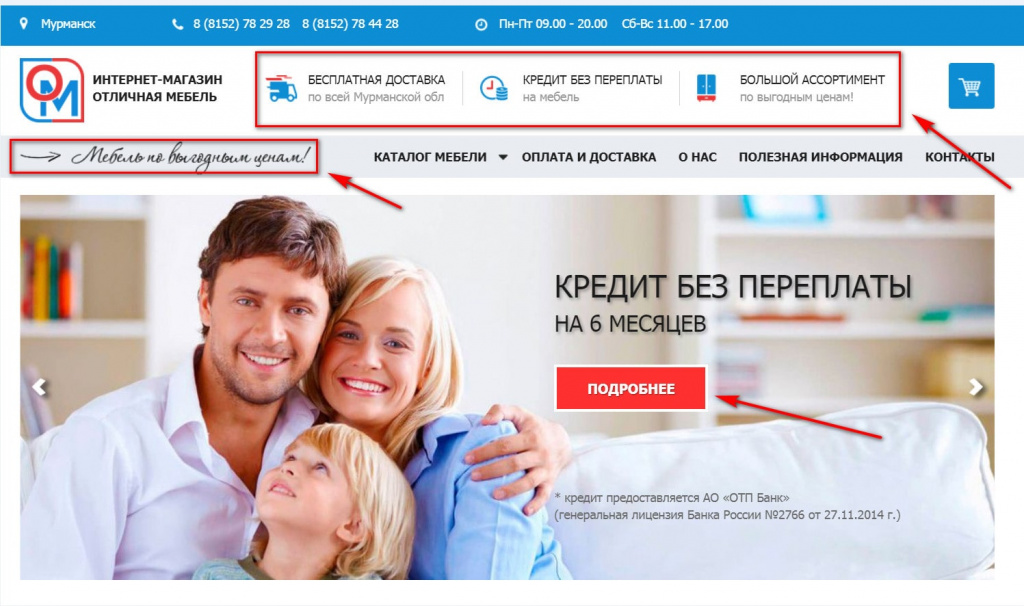
Так интернет-магазин «Отличная мебель» выглядел до редизайна:

Так он выглядит сейчас на компьютере:

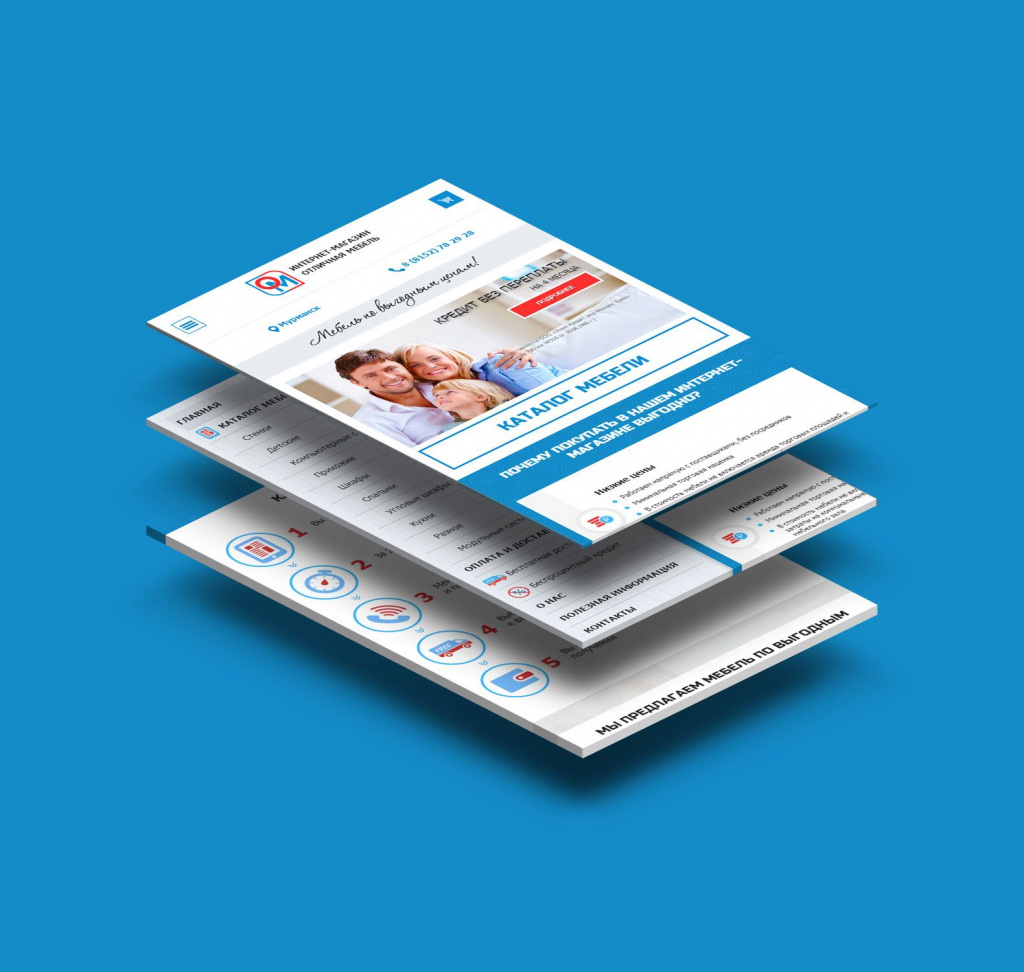
Так на мобильных девайсах:

Обратите внимание на:
1. Расположение и оформление главных преимуществ магазина в хэдере сайта (бесплатная доставка, кредит без переплаты, большой ассортимент): с одной стороны ненавязчиво, с другой – невозможно пропустить.
2. Заметную красную кнопку с призывом узнать больше о кредите без переплат.
3. Расположение и оформление слогана «Мебель по выгодным ценам!». Он хорошо заметен и на мобильных версиях.
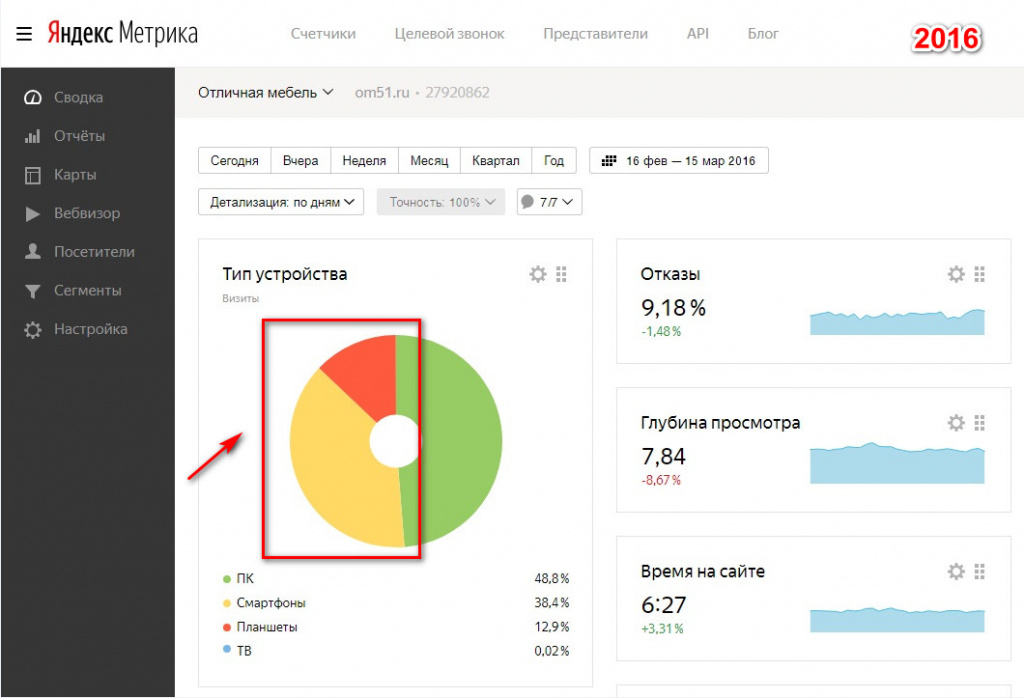
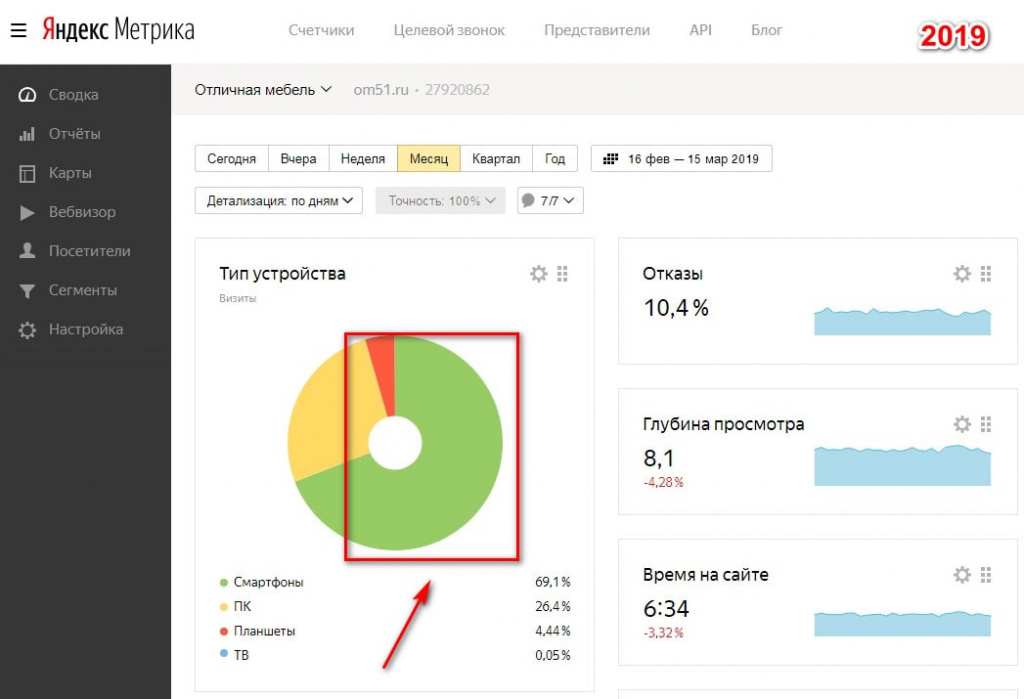
4. На скриншотах не видно (хотя вы можете убедиться посетив сайт om51.ru), но после редизайна у сайта полная адаптивность под мобильные устройства. Если изучить Яндекс.Метрику, становится понятно, что редизайн был выполнен как раз вовремя. Количество мобильного трафика стремительно растет, а процент отказов не меняется, потому что с 2016 года на сайт удобно заходить со всех популярных мобильных устройств.
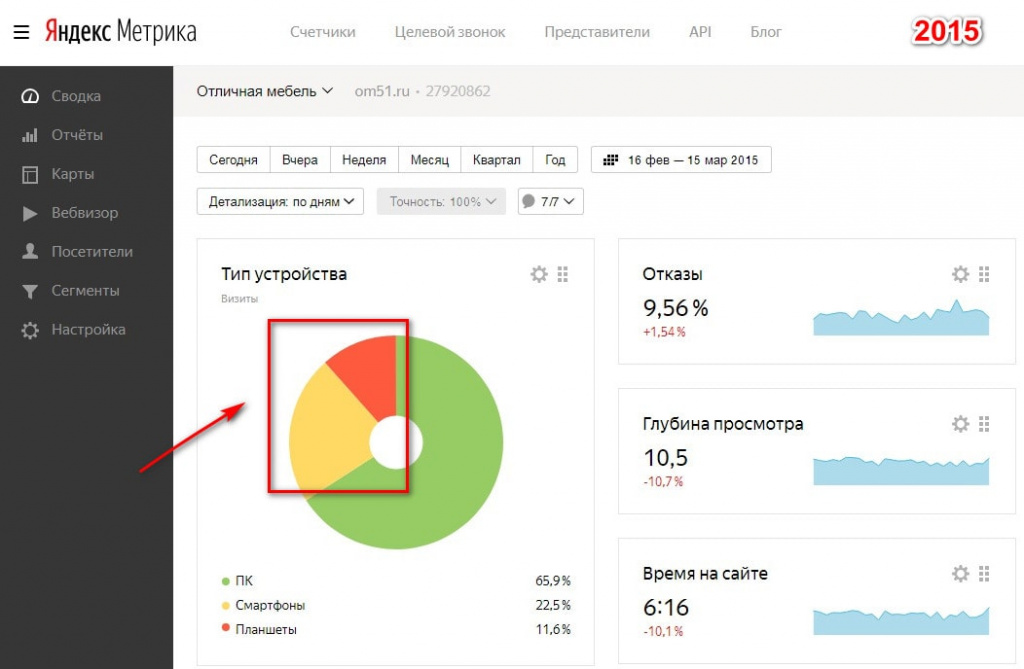
Столько людей посещали сайт с мобильных устройств в 2015 году (ДО редизайна):

Вот как изменился процент посетителей сайта, которые используют смартфон в 2016 году (после редизайна, который мы внедрили в конце 2015-го):

Мобильный трафик в 2019 году (процент отказов не менялся с 2016-го, потому что у нашего редизайна «запас» минимум 6-7 лет).

Редизайн сайта WallMonkeys
Еще на забыли сайт компании по продаже наклеек для стен, который после небольшого редизайна стал генерировать в 5,5 раз больше заявок? Если забыли, вернитесь в начало статьи, посмотрите на скриншоты и наши вопросы.
Отвечаем на первый вопрос. Вот как выглядел сайт ДО редизайна:

Вот как выглядел сайт ПОСЛЕ редизайна (когда начал собирать на 550% больше заявок):

Изменения очень незначительные, главное из которых – перенесения строки поиска с верха на середину страницы (также добавлена кнопка Create Your Own или Создай Свою Собственную).
Да, именно перенос поиска на десяток сантиметров и удаление кнопки «Покупайте сейчас» так СУЩЕСТВЕННО повлияли на конверсию. При этом дело не в чудесах, а в использовании правильных инструментов. Поменять расположение поиска решили после изучения тепловой карты сайта, которая выглядела вот так:

Редизайн сайта: подводим итоги и делаем выводы
Иногда редизайн – изменение нескольких элементов на сайте или одной странице. Иногда под редизайном подразумевают полную модернизацию веб-проекта. В любом случае, если все сделать правильно, вложить опыт, время и силы, сайт может стать в разы эффективнее. Не следует спешить с доработкой сайта, хотя надо понимать, что самые современные на сегодняшний день дизайн и функционал рано или поздно устареют.


.jpg)